Реферат: Цифрові графічні моделі в комп’ютерній графіці
Існує два принципово різних підходи до цифрового кодування графіки. Перший полягає в наближеному відтворенні графічного зображення за допомогою великої кількості дискретних елементів зображення - пікселів. Одержані в такий спосіб зображення називають растровими - від слова растр: горизонтальна лінія пікселів. Звичайно растрові зображення створюються автоматично шляхом цифрового кодування фотографій, малюнків, інших оригіналів.
Другий спосіб полягає у визначенні геометричних фігур, з яких складається зображення, за допомогою математичних засобів. Одержані у цей спосіб зображення називають структурними, векторними або об'єктними.
1. Растрові зображення
Растрові зображення можна подати двомірними масивами, межі яких визначаються просторовою роздільною здатністю, а сам вид залежить від колірної моделі, застосованої до зображення.
Розглянемо растрове зображення, що складається з m пікселів по горизонталі та n пікселів по вертикалі.
Штриховий малюнок - це двомірний булевий або однобітовий масив A розміром ![]() , нульове значення A[i, j] ставить у відповідність j-му пікселу i-го рядка колір фону, а одиниця - колір малюнку.
, нульове значення A[i, j] ставить у відповідність j-му пікселу i-го рядка колір фону, а одиниця - колір малюнку.
Зображення в градаціях сірого кольору кодуються за допомогою двомірного масиву байтів. Значення A[i, j] - число від 0 до 255 - значення відтінку сірого кольору, причому 0 відповідає чорному, а 255 - білому кольорам.
Плашкові зображення залежно від розміру палітри використовують від двобітових до восьмибітових масивів, до яких занесені відповідні кольори палітри.
Повноколірні зображення в моделі RGB кодуються або трьома байтовими масивами R[m,n], G[m,n], B[m,n], кожен з яких містить значення відповідної колірної складової, або одним масивом, елементи якого трибайтові колірні коди кожного піксела.
Перевага растрових зображень полягає в їх простоті. Вони найкраще пристосовані до будови ввідних і вивідних пристроїв комп'ютера. Лінійка планшетного сканера створює однин ряд растру, де кожен піксел створюється окремим сенсором. Кожен люмінофор монітора відтворить один піксел зображення, а одна лінія розгортки катодного променя - один ряд растру.
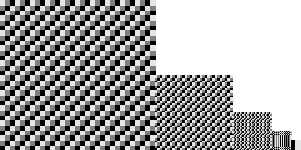
Але простота ця дещо оманна. Як ми бачили вище, кількість люмінофорів на одиницю площі екрану монітора фіксована, а кількість пікселів зображення, яке приходиться на одиницю площі екрану, взагалі кажучи, ні. Якщо одному пікселу екрану відповідатиме один піксел зображення з мал. 3.27а, то один піксел екрану повинен буде відтворювати вже 4 піксели зображення 3.27б і, відповідно, 16 пікселів зображення 3.27в. Це значить, що вивід зображення на екран монітору - це досить складне перетворення, що полягає у встановленні відповідності між роздільною здатністю зображення і роздільною здатністю монітора. Ясно, що проблеми виникають лише у випадку, коли роздільна здатність зображення більша роздільної здатності монітора. Протилежний випадок нецікавий, оскільки він реалізується повторенням одного пікселу зображення кількома пікселами монітора і проводить до появи зазублин в зображені, а врешті решт до втрати його фотореалістичності.



Отже головна перевага растрових зображень - їх фотореалістичність. Правда плата за неї - значні і дуже значні розміри зображень.
Переваги растрових зображень плавно переходять у їх недоліки. Якість растрових зображень залежить від закладеної в них роздільної здатності - колірної і просторової. Недостатньо якісне зображення, взагалі кажучи, не можна покращити. Це особливо помітно, коли в друкованих виданнях використовують зображення, одержані з інтернет. Ці зображення оптимізують за розмірами, а значить, зменшують роздільну здатність за рахунок якості. Досить пристойна на екрані монітора, якість роздруку залишає бажати кращого. Про співвідношення роздільних здатностей при роздруку та екранному відтворенні йтиметься в розділі 8.
Не можна назвати перевагою також ту обставину, що розмір растрового зображення практично не залежить від його вмісту. Якщо не застосовувати жодних засобів стиснення, то розмір зображення залежатиме лише від роздільної здатності, але не від того сфотографовано багато предметів, чи мало.
Нечутливість зображення до свого змісту характерна також живопису: якщо забрати предмет, що лежить на столі, то під ним виявиться не поверхня столу, а полотно. існують певні засоби, що дозволяють розмістити один предмет над іншим. Це так звані пласти зображень. Але пласти растрового зображення - це просто спосіб упакувати декілька картин у спільну раму. Якщо верхні намальовано на склі, то нижні можна бачити через їх прозорі частини. Не існує простих способів за допомогою яких можна було б забрати квіти з мал. 3.28, не пошкодивши звірятка.

і нарешті, растрові зображення чутливі до перетворень. Збільшення растрового зображення приводить по погіршання його роздільної здатності, а поворот може привести до появи зазублин. Навіть зменшення растрового зображення може привести до спотворення, оскільки групу сусідніх пікселів буде замінено одним з усередненими значеннями колірності та яскравості. Мал

Векторні зображення
Другий тип зображень - це структурні зображення, структура яких визначається рівняннями кривих на площині. В традиціях сучасного програмування їх варто було б називати об'єктними, оскільки кожне зображення складається із певної сукупності об'єктів, над якими можна виконувати досить серйозні перетворення: переміщення, повороти, масштабування, тощо.
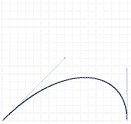
Математичну основу векторних зображень складають криві Без'є, названі так за ім'ям французького інженера П'єра Без'є. В 70-х роках Без'є застосував поліноми третього порядку для управління різальними автоматами з числовим управлінням для розкрою автомобільних кузовів на заводах "Рено". Так сталося, що саме криві Без'є стали стандартом для опису векторної графіки, хоча і сьогодні все ще використовуються деякі інші криві, які ми розглянемо пізніше при вивченні шрифтових зображень.
Криву Без'є задають дві пари точок або два вектори, кожен з яких виходить з опорної точки і закінчується в керуючій точці. Опорні точки визначають початок P0(x0,y0) і кінець P3(x3,y3) кривої, а керуючі P1(x1,y1) і P2(x2,y2) - її форму.

Звичайно за стандартом, визначеним фірмою Adobe, криву Без'є задають у параметричній формі:
x(t) = axt3 + bxt2 + cxt + x0;
y(t) = ayt3 + byt2 + cyt + y0;
0 d t d 1.
Коефіцієнти визначають у такий спосіб. При t = 0 матимемо x= x0, y = y0. Отже крива проходить через точку P0(x0,y0). При t = 1 крива пройде через P3(x3,y3), тобто
x3= ax + bx + cx + x0,;
y3.= ay + by + cy + y0.
Керуючі точки визначають у такий спосіб:
x1 = x0 + cx / 3;
x2 = x1 + (cx + bx) / 3 та
y1 = y0 + cy / 3;
y2 = y1 + (cy + by) / 3.
Головним при виборі керуючих точок є їх зв'язок з похідними в початковій і кінцевій опорних точках. Неважко пересвідчитися, що
![]()
Значення коефіцієнтів можна обчислити за формулами
cx = 3 (x1 - x0) bx = 3 (x2 - x1) - cx ax = x3 - x0 - cx - bx
cy = 3 (y1 - y0) by = 3 (y2 - y1) - cy ay = y3 - y0 - cy - by
Канонічне рівняння кривої Без'є набуде такого виду:
![]()
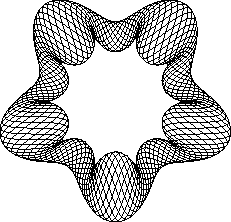
Для побудови зображень криві Без'є можна з'єднувати одну з одною, будуючи як завгодно складні контури, найчастіше замкнені. Кожному контуру приписується декілька колірних характеристик: товщина і колір лінії, колір частини площини, що обмежується даним контуром. У випадку незамкненого контуру його початкова та кінцеві точки з'єднуються умовною лінією.

Кривим Без'є властива гладкість, а також гладкість з'єднань. Вони не спотворюються при афінних перетвореннях (переносах, поворотах і масштабуванні). Криві Без'є економні в цифровому кодуванні: розмір коду прямо залежить від кількості об'єктів в зображенні.

Криві Без'є не потребують поняття просторової роздільної здатності. Якість їх відтворення залежить лише від можливостей апаратури.

і нарешті важлива перевага векторної графіки визначаються її об'єктним характером. Об'єкти довільно розміщуються, не заважаючи один одному. Якщо прийняти контур, розміщений поверх іншого, то невидимі частини другого контуру стають видимими.

Проблемами векторної графіки є її нереалістичність. Це графіка малюнків, а не фотографій. інша проблема полягає у відсутності автоматизованого вводу на зразок сканера. Векторне зображення не можна ввести з оригіналу, його треба створювати безпосередньо в комп'ютері.